作为一个程序员,不管你是平时要自己做博客网站、写文章,还是独立开发一些产品,基本上会用到一些图片资源,比如 Logo、插画、icon,哪怕是写 PPT ,也是会用到的。
一、LOGO 几乎做所有的产品都需要一个Logo,不管是APP还是Web应用,亦或者是浏览器插件、IDE插件,甚至是开源项目,都需要一个Logo。但是设计这一块儿恰好是程序员的短板,试问一下,有多少人可以用 PS 或者其他设计工具从头设计出一个 Logo 来。
基于这种前提,我们设计Logo的原则是:不用过于惊艳,但是不能太丑。
其实现在最好的方式是用 AI,用文生图大模型是最好了,只要你把 Prompt 设定好。但是这种免费的AI生图工具即便是有,效果也不好,因为我都试过了,所以就不推荐了。李海博客给大家推荐几个简单快捷的logo制作工具。
1、IconKitchen
在这个工具中,你可以选择和你的产品主题匹配的 icon 作为基础元素,然后修改一下颜色、边框圆角、渐变、背景、透明度等等一系列属性。
还可以用自定义文字或者图片作为主体,不管是用作网站logo还是APP图标都没问题。
简单几分钟,就可以生成一个logo出来,中规中矩,没什么大问题。
在线地址: https://icon.kitchen/
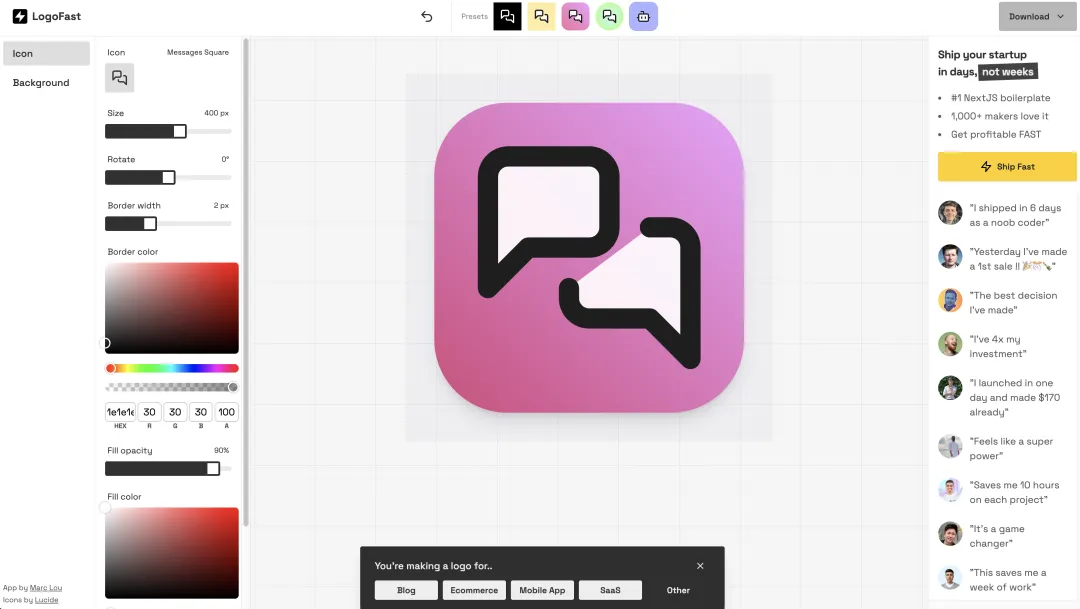
2、LogoFast
这个工具和IconKitchen类似,但是是另外一种风格。
同样可以搜索一个相关度最高的 Icon 作为主体,然后修改背景色、边框、角度这些属性,即可生成出你的Logo了。
在线地址: https://logofa.st/
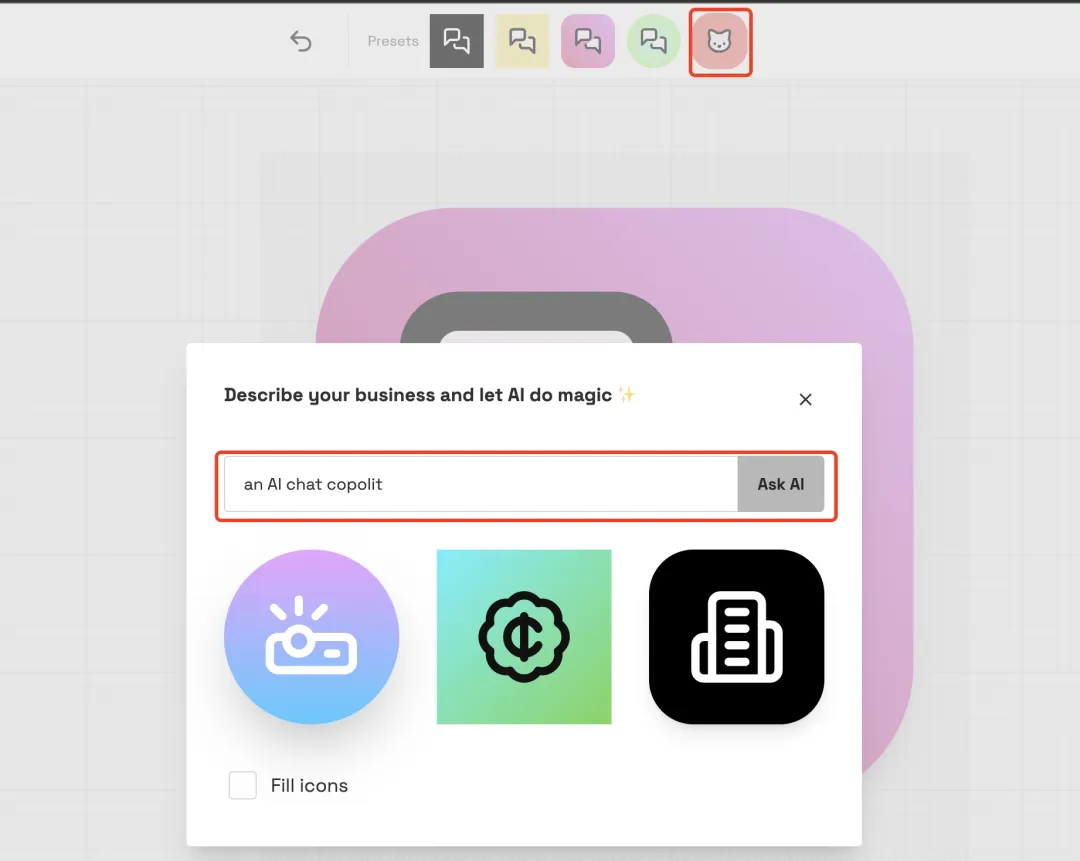
还有简单的 AI 生成功能,生成的logo还可以再次进行二次加工。3、appicons
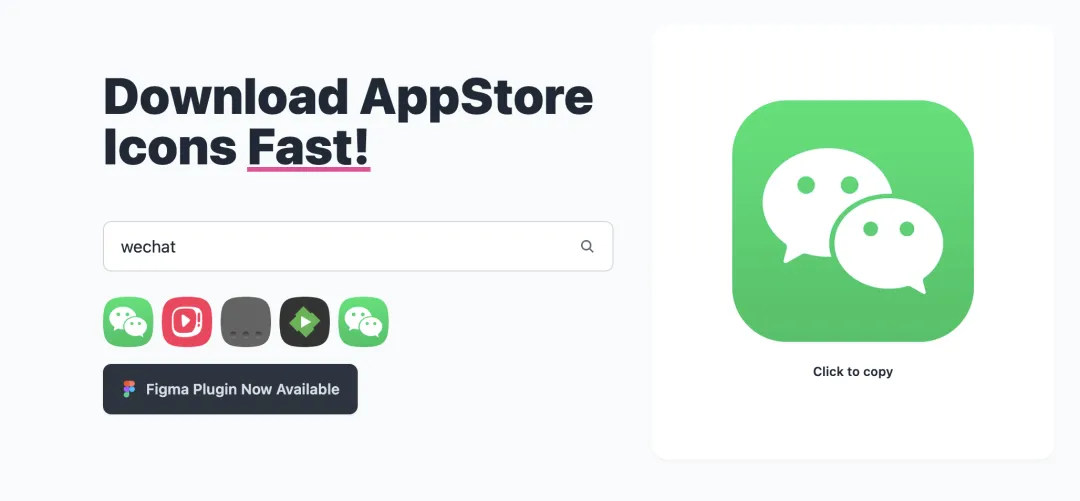
这个不是设计Logo的,而是查找Logo的,大部分的APP都能在这上面找到,比如我想找微信的图标做到 PPT 里,直接在这里搜索 wechat 就能找到。
地址: https://appicons.co/?ref=pushkeen
二、插画 有些网站,如果文字内容比较少的话,会搭配一些图片,比如技术博客的首页或者一些落地页。或者写文章的时候,只有文字会显得枯燥,搭配一些图片效果就会好一些。下面李海博客再给大家分享几个开源插画网站。
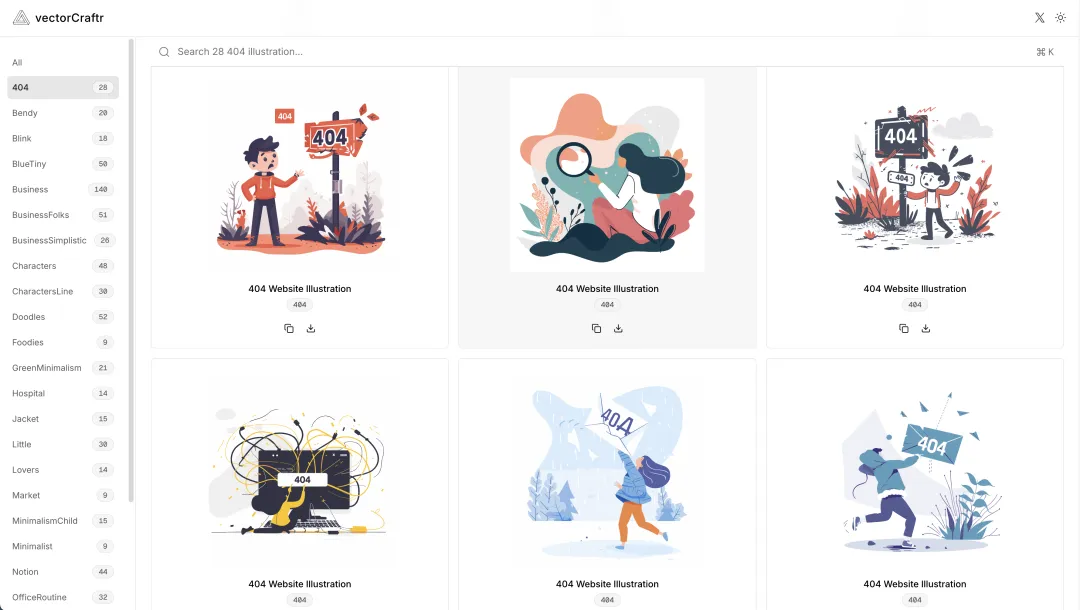
1、vectorCraftr
这个网站有上百个开源插画,当然并非全都是 IT 相关的,还有其他领域的,看你的个人需求选择。
比如网站的 404 页面,可以选一张放上去,效果还是不错的。
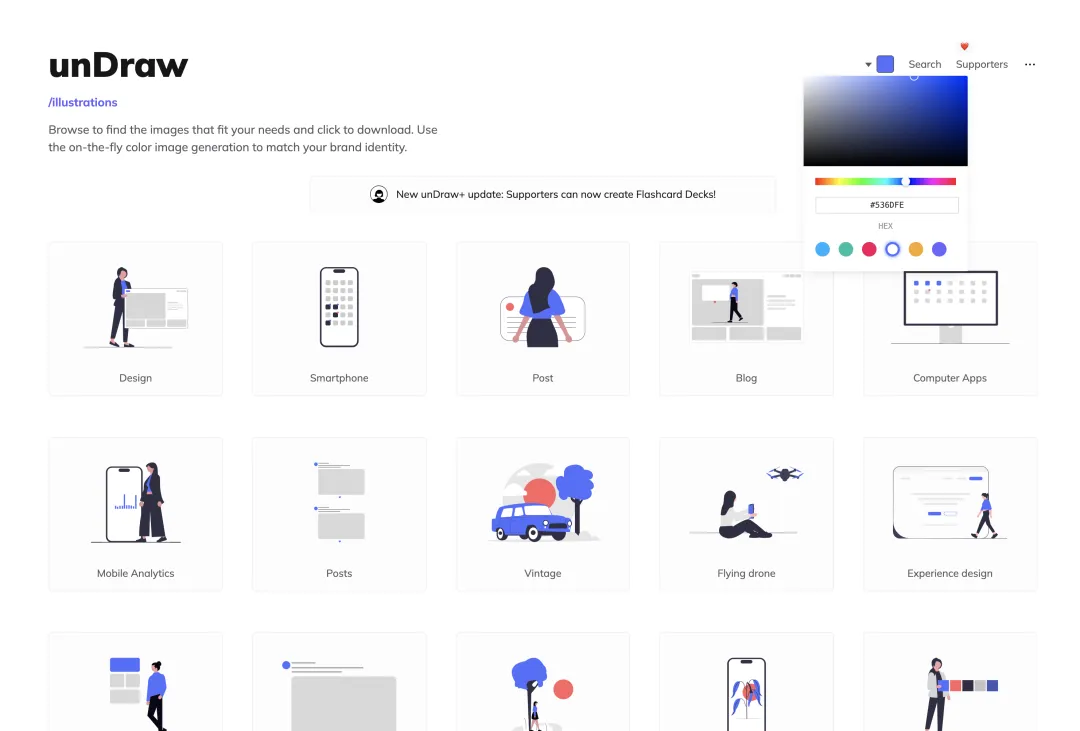
2、unDraw
也是各个领域的插画,更灵活一些的是这个网站可以自定义颜色。
在线地址:https://undraw.co/illustrations
3、KawaiiLogos
准确的说,这其实是Logo 集合,主要是对各种语言、开源中间件的图标做的二次定制,偏向二次元的风格。
在线地址: https://github.com/SAWARATSUKI/KawaiiLogos/tree/main
比如 Next.js的图标长这样
三、Icon icon网站可是太多了,比如国内很早就很多人用的阿里巴巴的 iconfont ,这个就不说了,有好多好多的 Icon,但是很多都是个人设计师的作品放到上面,虽然可以免费下载,但是版权这个东西不太能说的清楚。下面李海博客再给大家分享几个icon网站。
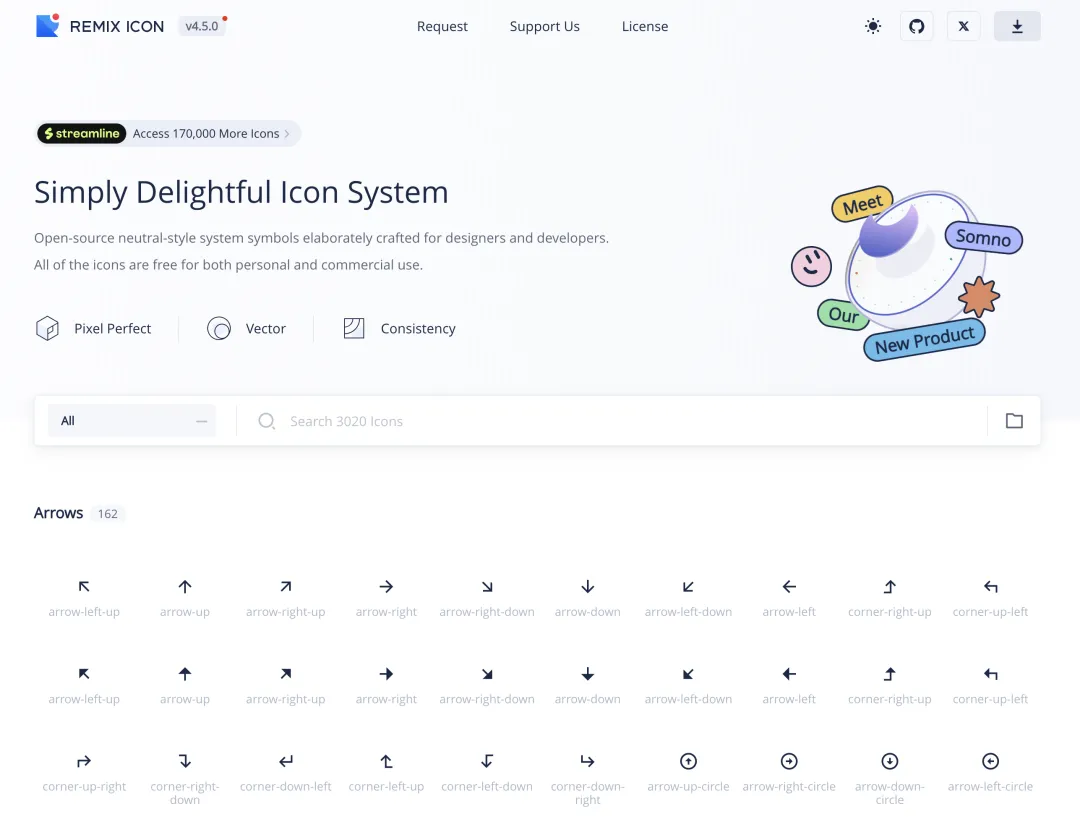
1、Remix Icon
这是国内的一个个人开发者独立运营的,已经稳定运营好几年了,而且一直在更新,图标都是免费的,而且非常全。
在线地址: https://remixicon.com/
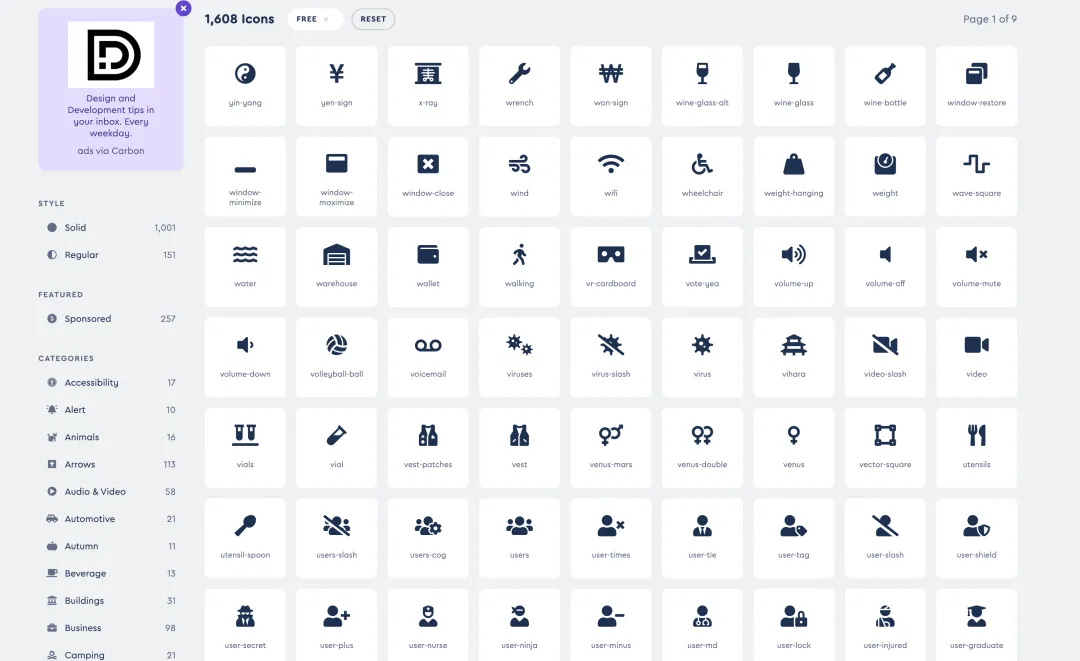
2、fontawesome
这个国外的Icon网站,图标也是非常全,而且样式很好看,还有单色、多色、不同宽度的,大部分都有免费的版本,但是矢量图 svg 有些尺寸是收费的。
在线地址: https://fontawesome.com/




















还没有评论,来说两句吧...